رنگ های ضعیف و پاستلی میتوانند یک برند را موفق یا نابود کند.

آیا میدانستید که احساسات ما نسبت به رنگ ها، مستقیماً با تجربیات مثبت و منفی ما ارتباط دارند؟ مطالعات نشان میدهند که رنگ مورد علاقه را از نظر علمی نمیتوان تعیین کرد، بلکه مجموعهای از تجربیات مثبت و تداعیات ناخودآگاه در ارتباط با یک رنگ خاص است که رنگ یا سایه مورد علاقه ما را تعیین میکنند. این موضوع کاملاً منطقی است. من عاشق رنگ مشکی، قرمز مرجانی و نیز سبز زمردی هستم. اگر با خودم بشینم و درباره این که چرا این رنگها دوست دارم فکر کنم، پاسخ آن ساده است. عاشق مشکی هستم چون از پوشیدن لباسهای مشکی لذت میبرم. به نظر من لباسهای مشکی جذاب و خوشپوش هستند و وقتی که لباس مشکی میپوشم، ظاهر مرا بسیار خوب میکند و در آن راحت هستم. عاشق قرمز مرجانی هستم چون رنگ مورد علاقه رژلب من است و هرگاه لباسی با این رنگ به تن میکنم احساس اعتماد به نفس بیشتری میکنم. در نهایت، سبز زمردی را به این دلیل دوست دارم که رنگ مورد علاقه من در میان سنگهای جواهری است و این رنگی است که عاشق پوشیدن آن هستم.
نیاز به بیان نیست ولی باید گفت که با تداعیات منفی صفر با این رنگهای مذکور و کثرت تأییدات مثبت بر روی این رنگها این فرضیه که تجربیات مثبت است که رنگ مورد علاقه ما را تعیین میکنند، درست در نظر گرفته میشود؛ البته که به دادههای قویتری برای تأیید این موضوع نیاز است.
براساس گزارش فوربس (۲۰۱۵)، «مطالعهای در دانشگاه هارواد نشان داد که به طور معمول به هشت برخورد غیرمنتظره مثبت بعدی نیاز است تا دیدگاه منفی شخص دیگری نسبت به شما تغییر کند».
بنابراین، این بدان معناست که به هشت لحظه مثبت انگیجمنت میان مصرفکننده و وبسایتان یا برندتان برای تبدیل شدن آنها به مشتری شما نیاز است. با این حال میدانیم که هدفگذاری مجدد برای تنها یک مصرفکننده به طرز وحشتناکی نیاز به سرمایهگذاری سنگینی دارد و اگر اولین اثر مواجهه آنها با سایت شما مثبت باشد، از این هزینه سنگین میتوان جلوگیری کرد.
اینجا است که به کارگیری روانشناسی رنگها برای یک طراحی UX عالی، ضروری به نظر میرسد.
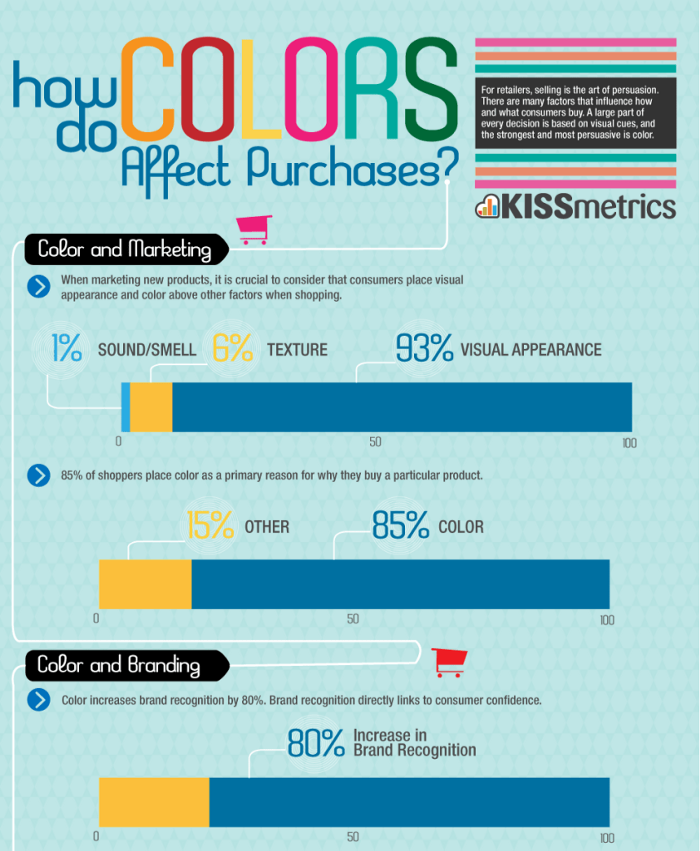
براساس آمار نشان داده شده در زیر، ۸۵ درصد از مصرفکنندگان رنگ را به عنوان دلیل اصلی خرید یک محصول دانستهاند. بنابراین، بدون شک ضروری است که هنگام طراحی یک وبسایت تجارت الکترونیک این عنصر طراحی را در اولویت تصمیمگیری خود قرار دهیم. (براساس دادههای kissmetrics)

… و روحیه بر قصد خرید تأثیر میگذارد. احساسات مثبت یا منفی مرتبط با تجسمسازی برخی رنگهای خاص میتواند تعیینکننده اقدامات اتخاذ شده از سوی مصرفکنندگان باشد.
بسیاری از پلتفرمهای تجارت الکترونیک مانند wordpress و Shopify تمهای از پیش نصب شده به همراه ترکیبات یکپارچه دارند تا بتوانند برای مشتریان خود موفقیت ایجاد کنند. مشتریان خوشحال، سودهای فراوان. درست است؟ این ترکیبات به نوعی طراحی شدهاند تا نرخ تبدیل بازدیدکننده به مشتری را بهینه کنند. طراحان دیجیتال به اندازه کافی خوششانس هستند که گزینههای فراوانی برای انتخاب سایههای منحصر به فرد خود از پالتهای رنگ مانند هکس، پنتون یا هر زبان رنگ جهانی که آنها را خوشحال میکند در اختیار دارند. اگر به پالتهای رنگ مانند آن دسته از رنگهایی که میبایست در کلاس هنر دبیرستان از آنها استفاده میکردیم، محدود شویم، وبسایت ما بدون شک بسیار خستهکننده خواهد شد.
گاهی اوقات زمانی که میخواهم از میان رنگهای هکس انتخابی داشته باشم، شخصاً این احساس دارم که درجه تعریف رنگ ممکن است برایم کافی نباشد اما فقط من هستم که هنگام انتخاب بهترین سایه رنگ اینقدر مشکلپسند هستم. نکته دیگر، چقدر فوقالعاده است که برای انتخاب یک رنگ به جای این که بشینیم و برای رسیدن به Shade مناسب، رنگها را با هم ترکیب کنیم از ابزار باورنکردنی به نام color Picker tool استفاده کنیم. به یاد دارم همیشه تعداد زیادی از رنگ را با هم ترکیب میکردم و آن قدر رنگهای مختلف اضافه میکردم تا به یک Shade کاملاً مناسب برسم. برگردیم به موضوع. بنابراین، بسیاری از بازاریابان، طراحان گرافیک و مالکان کسبوکارها با انتخاب رنگهای مورد علاقه خودشان در سایت، نهایت خطا در طراحی وب را مرتکب میشوند. این موضوع، تا زمانی که افرادی مانند شما بازار هدف شما هستند را نمیتوان به عنوان خطا در نظر گرفت. رنگ باید براساس ماهیت کسبوکار، پارامترهای موفقیت و بازار هدف انتخاب شود. بنابراین، چگونه میتوانیم استفاده از رنگ در راستای منفعت بردن از آن تفسیر کنیم؟ چگونه میتوانیم بفهیم که کدام رنگ برای آن چه که برای رسیدن به آن تلاش میکنیم بهترین کارایی دارد؟ در نهایت، چگونه تصمیم بگیریم که از کدام رنگ استفاده کنیم؟ اینجاست که روانشناسی رنگ مطرح میشود.
سفید
سفید معمولاً به عنوان بهترین رنگ برای پسزمینه یک فروشگاه تجارت الکترونیک در نظر گرفته میشود. این رنگ از طریق حذف کردن دیگر رنگها از حجم وسیعی از صفحه به مصرفکننده کمک میکند تا بر آن چه که اهمیت دارد مانند: محصولات و Call to Actions تمرکز کند. رنگ سفید احساس راحتی و مثبتاندیشی را القا میکند؛ همچنین، تصاویر تمیز و واضح به مصرفکننده احساس شفافیت میدهد، نظر آنها به سوی محصولات سایت جلب میکند و آنها را متقاعد میسازد تا خرید را انجام دهند.
مشکی
به طور معمول رنگ مشکی انتخاب ایدهآلی برای رنگ پسزمینه نیست اما حائزاهمیت است که توجه داشته باشید که این موضوع کاملاً به صنعت بستگی دارد. رنگ مشکی حس معماگونه و لاکچری را برمیانگیزد بنابراین برای هر برند لوکس ضروری است که از ترکیبات این رنگ استفاده کند. استفاده از رنگ مشکی به این دلیل است که هر رنگ آکسان (Accent) که در ادامه آورده شدهاند به طور حتمی در زمینه مشکی برجسته خواهند بود؛ بنابراین با اطمینان کامل مخاطب با محتوا سایت درگیر خواهد شد.
سبز
رفتارهای روزمره میتوانند تأثیر مستقیم بر ناخودآگاه و توانایی ما برای تصمیمگیری داشته باشند. به عنوان مثال، مغز ما توسط چراغ راهنمایی برنامهریزی شده است. ذهن ما با رنگ قرمز یعنی توقف و سبز یعنی رفتن ارتباط برقرار کرده است. این رنگشناسی در طراحی دیجیتال زمانی که میخواهیم دکمهها و Call to Actions) CTAs) را طراحی کنیم به کار گرفته میشود. شرکتها دریافتهاند که اگر رنگ دکمه سبز باشد مصرفکنندگان تمایل بیشتری برای تکمیل کردن اقدامات یا فشردن CTA دارند. مصرفکنندگان رنگ سبز را به عنوان یک گزینه مثبت، راحتیبخش و متقاعدکننده میشناسند. رنگ سبز به ما میگوید که به جلو حرکت کنید و بدون استفاده از هیچ کلمه اضافی اقدامی انجام دهید. صادقانه بگویم این کار هوشمندانه است.
آبی
آبی، آرامشبخش، لطیف و راحتیبخش است. شرکتهایی که میخواهند حس اعتماد را در مصرفکنندگان خود ایجاد کنند مانند: بانکها، شرکتهای کارت اعتباری یا حتی برندهای لوازم آرایشی میبایست از رنگ آبی در برندینگ خود استفاده کنند. لازم به ذکر است اگر برندها به وعدهها و قولهای خود عمل نکنند این حس اعتماد کاهش مییابد.
قرمز
اگر چه قرمز با اصطلاحاتی مانند «نه»، «توقف» و «خطر» در آمیخته شده است اما جالب است که این رنگ تداعی کننده برندهای غذایی به ویژه برندهای فستفود هست زیرا مصرفکننده از یک برند انتظار ندارد که از رنگهای دیگری استفاده کند که براساس رفتارهای شناخته شده مرتبط با رنگها، مانع مصرفکنندگان است.
McDonald’s، KFC، Burger king، Chicken cottage، dixy Chicken، Pizza Hut، Five Guys، Tim Hortons، Wendys، Papa Johns، Dominos و غیره همگی از رنگ قرمز به عنوان رنگ اصلی برند خود استفاده کردهاند. این برندها همگی محصولات غذایی به فروش میرسانند که ناسالم هستند. بنابراین، این سوال مطرح میشود: آیا مصرفکنندگان واقعاً رنگ قرمز را به عنوان رنگ بازدارنده میشناسند یا آن را به عنوان رنگ یاغیگری در نظر میگیرند.
زرد
این رنگ، احساس شادمانی را برمیانگیزاند. رنگ زرد با نورخورشید و توانایی نور در بالابردن روحیه افراد مرتبط است و میتواند به عنوان رنگ اصلی در ایجاد حس یک برند خوشبین مورد استفاده قرار گیرد. همچنین، رنگ زرد، رنگی است که چشمنواز است بنابراین برای برندهای ارزان، فوری و شاد که میخواهند توجهها را به خود جلب کنند، رنگ خوبی محسوب میشود.
هیچ شکی نیست که برندینگ برای داشتن بازاریابی موفق حیاتی است. یک برند داستانی را روایت میکند، بیانگر محصول یا خدمت است و از همه مهمتر محصول شما را به مصرفکنندگان یادآوری میکند. برندینگ محرک خاطرات خودآگاه و ناخودآگاه مصرفکننده با برند شما است که در نهایت به فروش منجر میشود. با این وجود، در دنیای مملو از برند، درصد کمی توانستهاند به هنر رنگآمیزی در برند دست یابند. سادهترین راه برای تعریف موفقیت در این حوزه این است که مصرفکنندگان به رنگ خاصی با استفاده از نام برند اشاره کنند مثلاً: بنفشِ کدبری یا آبیِ تیفانی.
استفاده از این رنگها برای طراحی وب نه تنها تجربه بهتری برای مصرفکننده به ارمغان میآورد بلکه آشنایی و حس راحتی را نیز افزایش میدهد. اگر برند در گذشته تجربه عالی برای مصرفکننده فراهم کرده باشد، احساسات مثبت مشتری به طور ناخودآگاه با رنگ برند مرتبط میشود.
گاهی اوقات یک برند میتواند تمام شانسها و احتمالات را نادیده بگیرد و از رنگهایی استفاده کند که معمولاً غیرقابل قبول تلقی میشوند. به عنوان مثال رنگ نمادین قرمز کوکاکولا: از این رنگ معمولاً به عنوان یک عامل بازدارنده یاد میشود. با این حال، اگر شما به وبسایت کوکاکولا توجه کنید، برخلاف کدبری رنگ پسزمینه سایت خود را به رنگ برند خود در نیاورده است. در حالی که از رنگ قرمز به عنوان آکسان خود استفاده کرده است اما به عنوان مثال، در قسمت دکمهها با استفاده از تضاد رنگ مشکی با سفید، سایت خود را کاملاً هوشمندانه طراحی کردهاند تا بر ماهیت بازدارنده بودن رنگ قرمز غلبه کنند. بنابراین توجه به این نکته ضروری است که رنگ به تنهایی نمیتواند عاملی تعیینکننده در موفقیت یا شکست باشد بلکه ترکیبی از تکنیکهای طراحی است که موجب ترغیب یا عدم ترغیب مصرفکننده میشود.
به نظر من بنده، اگر برند شناخته شده و مشهور باشد استفاده از رنگآمیزی برند بر استفاده از هر رنگ دیگری برتری دارد. اگر شخصی در وبسایت یک برند حضور دارد یعنی این که نوعی وابستگی یا تمایل شخصی به آن برند دارد، اگر غیر این بود آن شخص از دیگر وبسایتهای مشابه مانند دپارتمان استورها خرید خود را انجام میداد. بنابراین، رنگآمیزی برند با جذب مصرفکنندگان و برآوردن انتظارات آنها با دیدن یک سایت متمرکز بر برند میتواند بسیار قدرتمند باشد. اگر اولین مواجهه به طور طبیعی مثبت باشد، مصرفکنندگان به طور ناخودآگاه باور میکنند، خریدی که انجام دادهاند انتظارات آنها را برآورده میکند یا فراتر از آن میرود. استفاده از رنگ ممکن است یک تکنیک سبک و ظریف باشد اما میتواند تا حد زیادی بر رفتار مصرفکننده تأثیر بگذارد.
وبسایتها معمولاً نباید فقط برای هایلاتکردن اطلاعات به رنگها متکی باشند چون قابلیت دسترسی برای گروهی خاص از کاربران یعنی کوررنگها را نخواهند داشت. رنگهای استفاده شده میبایست متضاد باشند و یک تکنیک خوب این است که به طور همزمان از یک ابزار یا فیلتر کوررنگی استفاده شود تا امکان ارزیابی دسترسی یا عدم دسترسی وبسایت شما پیش از لانچ و در طول فاز ساخت وجود داشته باشد. هر چه زودتر بر این مانع بزرگ غلبه کنید بهتر است.
عدم وجود تضاد، موجب عدم تمایز محتوا میشود و در نهایت به عدم دسترسی از سوی مخاطبان منجر میشود. این موضوع نه فقط برای گروه خاصی از کاربران مانند کوررنگها بلکه برای همه نوع کاربران میتواند مشکل محسوب شود. بنابراین ضروری است که از رنگهای دو سر مخالف طیف استفاده کرد اما میبایست به منظور برجسته کردن ویژگیهای کلیدی برای مصرفکننده از رنگهای آکسان که در جهت مخالف رنگ پسزمینه وبسایت باشند، استفاده نمود. به عنوان مثال، دکمههای Call to Action باید به رنگهای غالب یا روشن که مخالف پسزمینه خود هستند درآیند؛ این موضوع در مورد هرگونه اطلاعات حائز اهمیت، هدینگ یا یک متن مهم که مصرفکننده آن را باید ببیند نیز صادق است.
نویسنده: ماها جبار، کارشناس ارشد مارکتینگ Midland Doctors Association
ترجمه: مجتبی قاسمی
1399 © کلیه حقوق برای ایران ادز محفوظ است.